TL;DR: Az Auchan weboldalának igen rossz a feltérképezhetősége, ami számos okra vezethető vissza. Köztük a túl sok JavaScript-re, mert ebből fakadóan a Google vagy csak nagyon sok erőforrás útján, vagy egyáltalán nem talál meg fontos termékoldalakat. Emiatt sok termék kulcsszóra nem is rangsorol az Auchan weboldala. A másik ilyen kardinális ok az infinite scroll pagináció, és a nem megfelelő webhelytérkép.
Az oldalon belüli navigáció nagyon jó, bár a site igen lassú. A termékoldalak pedig látszólag jónak tűnnek, de egy kis utánanézés alapján kiderül, hogy simán lehetnének jobbak is. Csak meg kell nézni egy konkurensének termékoldalait és rájövünk miért.
Olvasási idő: kb 28 perc
Bevezetés
Előző cikkemben górcső alá vettem a hazai online élelmiszer házhozszállítási szolgáltatást nyújtó cégeket, és bemutattam azok becsült piaci részesedését, online márkasimertségét, és organikus teljesítményét. Ebben a cikkben a harmadik legjobban szereplő versenyzőt, az Online.auchan.hu weboldalt fogom kielemezni egy audit formájában.
Eredetileg a szokásos (uncsi?) SEO felosztást követtem volna, ezen belül is az on-page SEO-val kezdve, azonban már az elemzés elején belefutottam egy falba. Egy olyan falba, ami miatt először azt hittem, hogy nem is fogom tudni feltérképezni a website-ot. Később kiderült, hogy még jobban is jártam, ugyanis ez még két (komoly) problémára hívta fel a figyelmemet a site-tal kapcsolatban.
Miután sikerült áthidalni a problémát, el tudtam kezdeni átvizsgálni a weboldal állapotát. Azonban a szokásos felosztás helyett egy másmilyen megközelítésben írtam meg ezt a cikket. Lényegében egy kauzalitási láncban.
Elsőként tehát egy intermezzo: elkezdtem volna gyűjteni az inputokat a cikkíráshoz, de sehogysem tudtam feltérképezni az oldalt. A Screaming Frog nem mutatta azt, amit mutatnia kellett volna. Miért?
Cikkírás előtt: miért nem tudom feltérképezni az oldalt??
Akár egy blogcikk, akár egy weboldal állapotának felméréséről van szó, első lépésként mindig szeretnék egy képet kapni az adott website állapotáról. Különös tekintettel azokra a SEO elemekre, amelyek az adott weboldal (típusa, iparága) tekintetében a legfontosabbak. Ehhez mindig a jó öreg Screaming Frog-ot használom (mellé pedig még a Semrush Site Auditot).
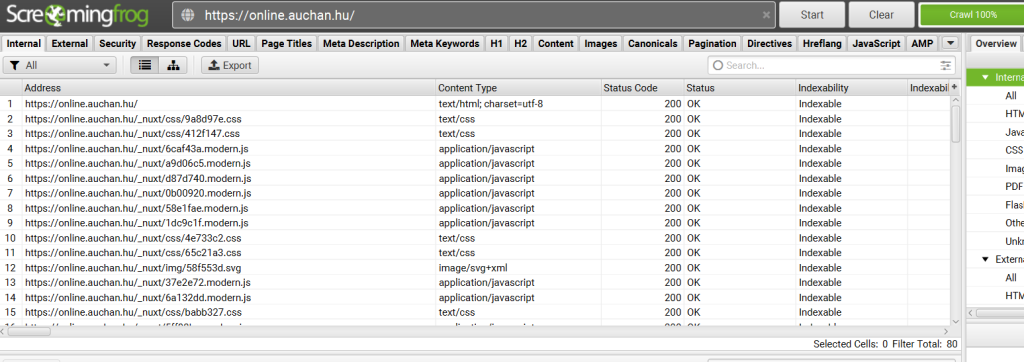
Betettem a weboldal URL-t a Screaming Frog-ba, beállítottam 1-2 dolgot, és elindítotttam a feltérképezést. Aztán jött a meglepetés: ahelyett, hogy talált volna több, mint 100 000 URL-t, ez a kép fogadott:

Kinagyítva a feltérképezett oldalak/források száma:

Hm, fura. Ez biztosan nem stimmel, mert egy search operator segítségével már az előző cikkből is kiderült, hogy kb 115 000 URL van indexelve, itt meg csak pár kósza URL-t talált az eszköz.
User-agent? Egyéb beállítás? Sitemap?
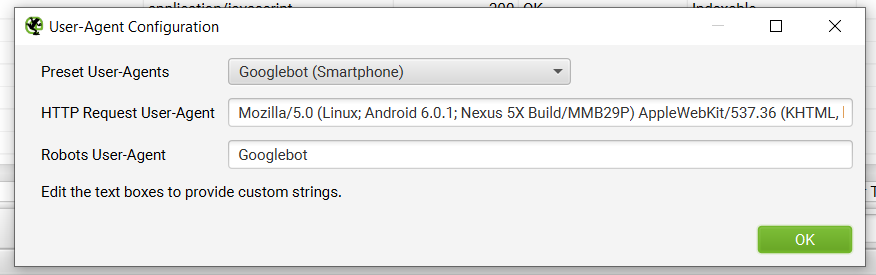
Gondoltam a user-agent-tel, azaz a feltérképező robot típusával lehet gond. Viszonylag gyakran futottam már bele abba, hogy egyik-másik feltérképező robotot (pl SemrushBot, Screaming Frog botja) nem engedi, hogy feltérképezze. Átállítottam a user agent- et Googlebot Smartphone-ra, és újraindítottam a feltérképezést.

Megint semmi. Bruh.
Kipróbáltam egy teljesen másikkal, a DuckDuckBottal (DuckDuckGo kereső botja), de ugyanarra az eredményre jutottam.
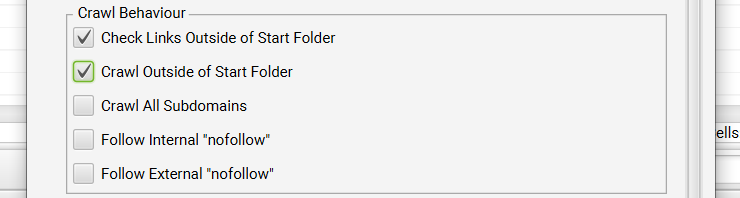
Kezdtem kifutni az ötletekből, ezért elkezdtem beállítani egyéb opciókat, mint pl hogy a start folderen kívül kezdje el feltérképezni az oldalt. Emellé pedig beállítottam, hogy ignorálja a robots.txt direktíváit, és kövesse a nofollow attribútummal ellátott linkeket.


De sajnos ezek sem segítettek. 🙁
Mentőövként megtaláltam a weboldal sitemap-jeit, amiket betápláltam a Screaming Frogba, így fel tudtam térképezni a legfontosabb oldalakat. Azt hittem, hogy ez megoldja a problémát (nem tökéletes, de legalább kapunk egy képet a weboldalról), csakhogy időközben rájöttem, hogy ez sem lesz jó.
Szúrópróbaszerű vizsgálatok alapján sajnos konstatálnom kellett, hogy a sitemap tele van olyan termékoldalakkal, amelyek már egyáltalán nincsenek a weboldalon. Ergo hiába állítanám azt, hogy pl ennyi és ennyi oldal ad vissza 404-et, vagy hogy ennyi aloldalon túl rövid a title, fals következtetéseket vonnék le ezáltal.
Kis gondolkodás után elővettem egy utolsó ötletet, amivel amúgy kicsivel korábban is sikerült megoldani egyik kollégám egy hasonló problémáját.
A megoldás: renderelés
Az oldal elemzése körüli időszakban egyik kollégám belefutott egy olyan problémába, hogy nem tudta kinyerni egy listányi termék URL nevét. Hiába csinálta meg jól a Custom Extraction beállítást, nem hozott ki semmit a Screaming Frog. Először én se tudtam mitévő lenni, aztán kipróbáltam, hogy mi lenne ha bekapcsolnám a renderelést.
És láss csodát: sikerült! A Screaming Frog így már meg tudta jeleníteni a termékoldalakon a terméknevet, így a kollégám ki tudta őket nyerni automatikusan.
Gondoltam egy próbát megér itt is. Bár volt bennem egy kis szkepticizmus – nem létezik, hogy a renderelés bekapcsolásával tudom csak feltérképezni a website-ot…
Elindítottam a feltérképezést, és láss csodát…SIKER!!!
Reakcióm:

A Screaming Frog végre meg tudta találni a linkeket, a szöveget, és már reálisabb mennyiségű URL-t mutatott. De mi is ez a renderelés?
Mi az a renderelés?
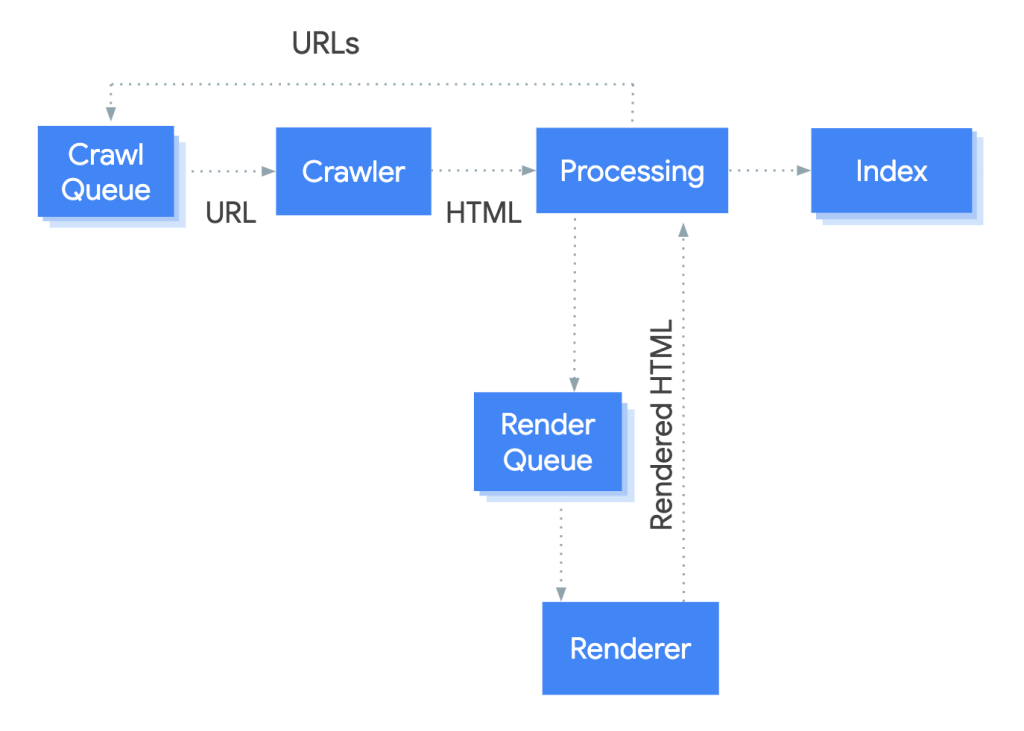
Sokan nem tudják, de igazából a Google keresőjének nem 3, hanem 4 lépése van: feltérképezés – renderelés – indexelés – rangsorolás. A renderelés során a Google megtalálja a weboldalhoz tartozó JavaScript fájlokat, feldolgozza, lefuttatja, és ezáltal fel tudja építeni az oldalt.
Ezzel egyrészt látja, hogy a user számára kb hogyan nézhet ki az oldal, valamint – és a cikk szempontjából ez a lényeg – azokat a tartalmakat, linkeket is látja, amelyek a statikus HTML-ben nem találhatóak meg. Csupán a JavaScript lefuttatásával.

A renderelésről a Google készített egy részletes oldalt, erről ITT lehet bővebben olvasni.
A JavaScript futtatása igen sok erőforrásába kerül a Google-nek. Emiatt ha ez nincs megfelelően optimalizálva, a Google se fogja tudni megfelelően renderelni az oldalt. Elég csak lefuttatni egy Screaming Frog renderelést a saját gépeteken: konstatálni fogjátok, hogy igencsak leterheli a vasat.
Probléma-e a túl sok JavaScript?
Attól függ. 🙂 Alapvetően a Google tudja renderelni az oldalakat, és látja azokat a tartalmakat, linkeket, amelyek nem találhatóak meg a csupasz HTML kódban. Emiatt önmagában nem kell izgulni.
A probléma ott kezdődik, ha a JavaScript nem megfelelően van implementálva az oldalon, és nehezen renderelhető az oldal. Vagy renderelni tudja, csak nehézkesen/túl sok erőforrás felhasználásával.
A Google részéről a nem megfelelő a renderelhetősége az oldalnak megnehezíti az oldal feltérképezését. Tehát ugyanakkora crawl budget-tel sokkal kevesebb oldalt tud feltérképezni.
Mi következik ebből? Azon túl, hogy lejjebb rangsorolja az oldalt, a felhasználó eszköze is nehézkesen fogja renderelni és megjeleníteni azt. Következésképpen a user számára is rosszabb élményt nyújthat a weboldal böngészése (pl lassan tölt be, nehézkes az interakció a weboldallal stb).
Ezek, és az előző cikkben feltárt forgalmi adatok alapján azt kell mondjam, hogy önmagában emiatt nem rangsorol rosszul az Auchan oldala, sőt. Viszont azt mindenképpen aggasztónak találom, hogy a belső linkek is lényegében mind JS segítségével képződnek.
A túlzott JS mennyiség számomra aggasztó. Érdemes lenne csökkenteni ennek mértékét, a legfontosabb belső linkeket pedig mindenképp a csupasz HTML-ben elhelyezni. Ennek optimalizálásával nagymértékben javítani lehetne az oldal feltérképezhetőségét, crawl budgetet optimalizáltságát.
A crawl budget egy ekkora oldal számára roppant fontos. Jó feltérképezhetőség esetén gyakran frissülne a Google indexe, az Auchan termékoldalai pedig jobban rangsorolnának. Később látni fogjuk, hogy ez miért is annyira fontos.
Hősiesen bevallom, hogy a JavaScript SEO-ról kevés információval rendelkezem, csupán ezeket az alapvetéseket tudom. Viszont arra elég volt, hogy normálisan fel tudjam térképezni az Auchan weboldalát, és írni róla egy cikket. 🙂 Ha Te, kedves Olvasó nagyobb tapasztalattal rendelkezel e téren, ne fogd vissza magad a kommentszekcióban!
Miután ezt sikerült kibekkelnem, rátérhettem a website tényleges elemzésére is. Mielőtt rátérek a tényleges elemzésre, pár szót a módszertanról.
Hogyan auditáljunk egy online bevásárlóközpont oldalt?
Amikor egy online bevásárlóközpont weboldalt elemzünk, jellegéből fakadóan kicsit másképp kell gondolkodnunk. Kezdjük azzal, hogy nagy valószínűséggel itt is nagy befolyása van a brandnek, és a személyes preferenciáknak. Aki már megszokta egy-egy bevásárlóközpont kínálatát offline, az nagy valószínűséggel online is ezt a márkát fogja keresni.
Ilyenkor beszélhetünk pl rossz title-ről, nem megfelelő alt tag-ekről, kevés írott tartalomról stb, hiábavaló. Nem (feltétlenül) ezek fogják meghatározni, hogy hogyan teljesít az oldal organikusan. Természetesen ezek is fontosak, azonban súlyukat tekintve messze nem olyan kiemelkedőek, mint pl egy átlagos webshop esetében.
Ezért úgy döntöttem, hogy elhagyom a szokásos on-page SEO, technikai SEO, backlink elemzés szisztémát, és inkább egy kauzalitási láncot mutatok be. Kiindulunk valamiből, majd folytatva annak fonalát útközben megnézzük, hogy a kapcsolódó SEO elem vajon milyen állapotban van. Persze csak ha a weboldalunk szempontjából valóban fontos.
Az elemzés során ezért elsőként keressünk egy “kályhát”. Olyan adatot, ami alapján el tudunk indulni a weboldal elemzésében, és felderíthetjük annak gyengeségeit-erősségeit. De főleg a gyengeségeit.
Úgyhogy kezdjük a kályhánál: milyen kulcsszavakra rangsorol gyengén, illetve egyáltalán nem?
Keyword gap elemzés
Az előző cikkemben is érintettem ezt a témát, azonban a versenytársak magas száma, és az elemzés jellegéből fakadóan csak érintőlegesen mentem bele. Ezúttal viszont több értelme van ezt mélységében is megvizsgálni, jó kiindulópontot képezhet az elemzéshez.
A következő versenytársakkal vetettem össze az Auchan pozícióit: Tesco, Kifli.hu, és Spar. Azaz a top versenytársakkal. Az elemzéshez a Semrush Keyword Gap elemzőeszközét használtam.
Két csoportot fogok tüzetesebben is kielemezni:
- Missing: azok a kulcsszavak, amelyekre az Auchan weboldala nem, de az összes többi versenytárs rangsorol.
- Weak: azok a kulcsszavak, amelyekre az Auchan is rangsorol, de rosszabbul, mint bármelyik konkurenciája.
Mivel több ezer kulcsszót találtam, ezért leszűrtem a kulcsszavakat azokra, amelyekre a versenytársak az első találati listán rangsorolnak (= max a 10-ik pozícióban).
Missing kulcsszavak
A beállított szűrők alapján 90 kulcsszót talált itt a Semrush. Ennyi kulcsszóra rangsorol az Auchan összes elemzett versenytársa az első találati oldalon, de az Auchan nem.
Ebből a 90 db kulcsszóból 25-öt találtam, amik általános terméknevek. A többi mind egy-egy márkás terméket jelölnek. Ez utóbbi kulcsszó felépítését tekintve úgy néz ki, hogy ‘márkanév + kulcsszó’. Például magnum jégkrém, mizo túró rudi.
Szinte az összes élelmiszer-típusú kulcsszó. Furcsa, hogy nem rangsorol ezekre a kulcsszavakra, hiszen szúrópróbaszerű ellenőrzés alapján volt a kínálatában olyan termék (pl Magnum jégkrémekből rengeteg terméke van).
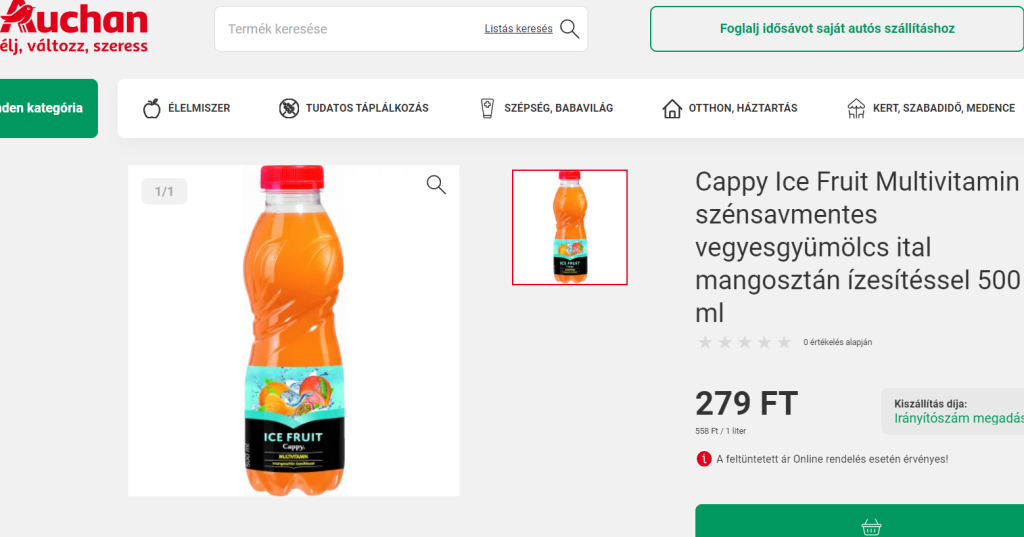
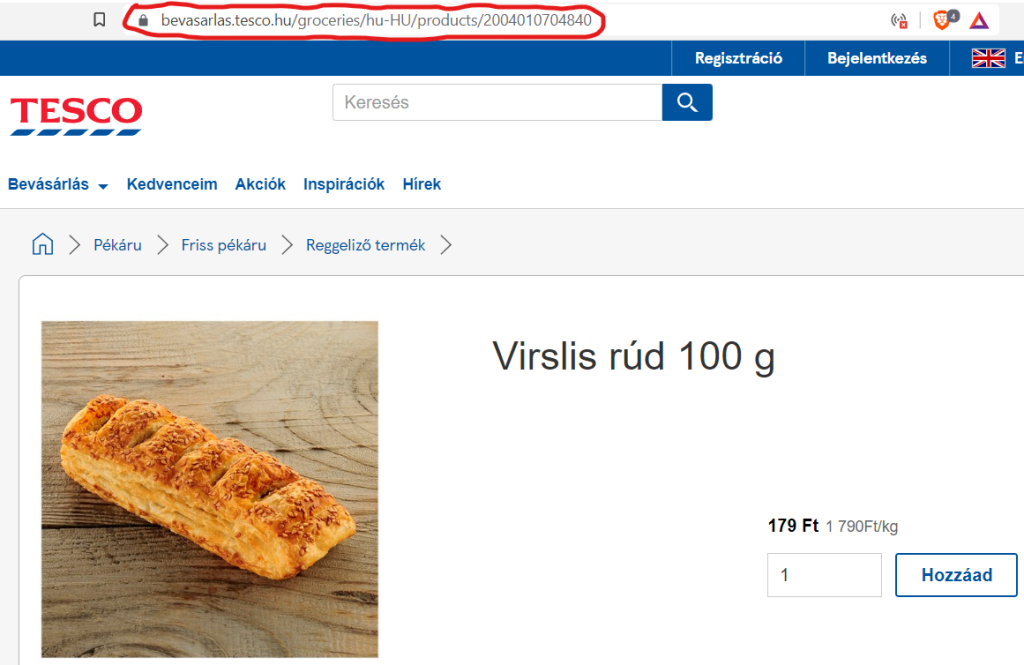
Kíváncsiságból azért ránéztem egy kulcsszóra, amire nem rangsorol, hogy tényleg nincs-e ebből az oldalon. A ‘cappy ice fruit’ esetében gyanús volt, hogy ez nincs a kínálatában – és lám, jól éreztem. Megnéztem, és ez a termék furamód mégis megtalálható az Auchan palettáján:

Megvizsgáltam továbbá egy ‘site:’ search operátorral, hogy indexelve van-e ez az aloldal, és érdekes módon nem.

Azért pont ezt az aloldalt néztem meg, mert erre a kulcsszóra a Tesco rangsorol a legjobban, ugyanezzel a termékkkel. Tehát az összehasonlítás helytálló.

Nyilván emellett vannak olyan kulcsszavak is, amelyekre azért nem rangsorol, mert nincs a kínálatában. Ilyen pl a ‘russian standard vodka’ kulcsszó – rákerestem, valóban nincs a weboldalon.
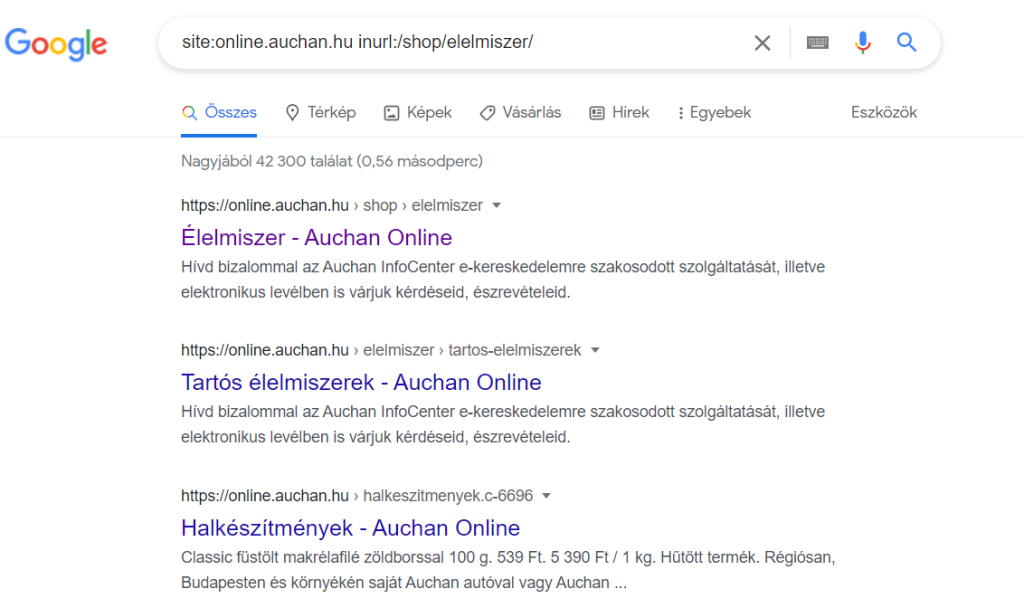
Találtam pár további érdekességet is. Legnagyobb meglepetésemre az Auchan nem rangsorol alapvető élelmiszer kulcsszavakra, amelyekből biztosan van kínálata, és 1-1 megfelelő listaoldala. Ilyen pl. a ‘zöldségek’ kulcsszó. Az átlagos keresési volumen a kulcsszó mögött igen magas (9600/hó), a legjobban a Tesco rangsorol rá a 3-ik helyen egy listaoldallal.
Weak kulcsszavak
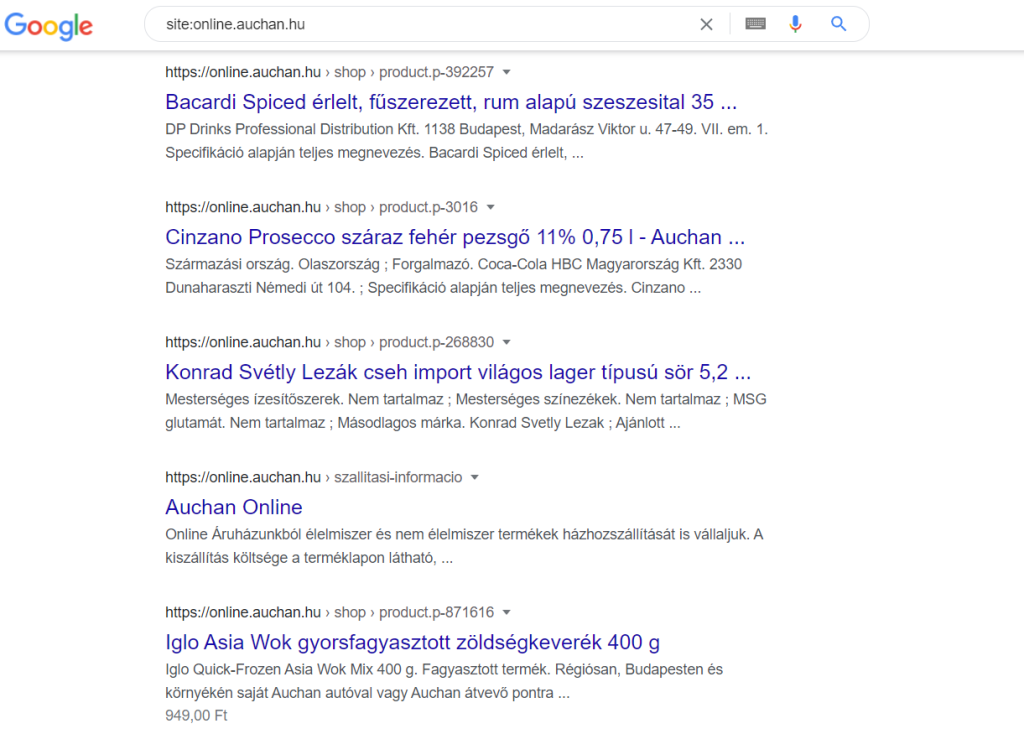
Itt hasonló szűrési feltételek alapján már kicsivel több, 533 kulcsszót találunk. Kicsit nehéz szortírozni közöttük, ezért a következőt csináltam: megnéztem, hogy a Tesco találatai között mennyi termékoldalt találok (ahol az URL-ben a /products/ URI található). Az Auchannál sajnos nem tudtam ilyen URI-re szűrve megkapni a kívánt listát, ezért használtam a Tesco-t.
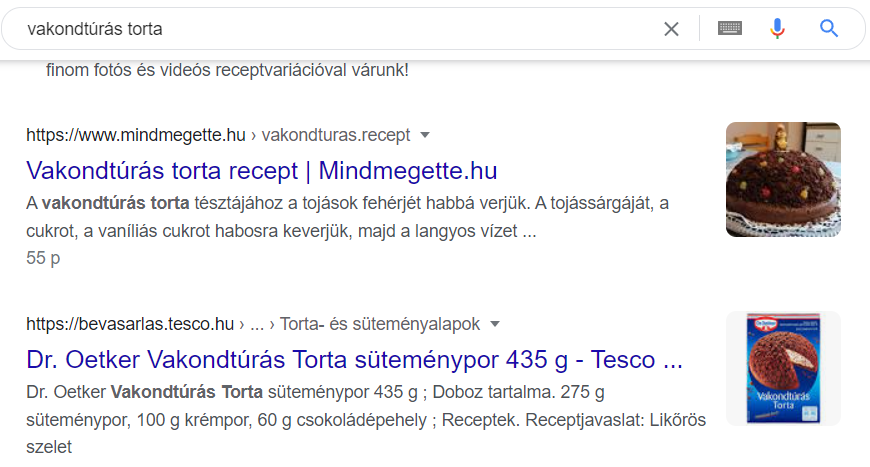
Ez alapján a listában többségben vannak azok a kulcsszavak, amelyek 1-1 konkrét terméket jelölnek: 460 db az 533-ból. Érdekes, hogy sokszor 1-1 “általános” termék kulcsszóra is egy-egy konkrét márka terméke rangsorol rá a legjobban. Pl a vakondtúrás torta kulcsszóra a Tesco találata van a legjobb pozícióban egy Dr. Oetker vakondtúrás torta terméktalálattal.

Könnyebben lehet megvizsgálni azokat a kulcsszavakat, amelyekre 1-1 listaoldal rangsorol. Ezek – ebből fakadóan – olyan kulcsszavak lesznek, amelyek inkább egy szélesebb termékkört takarnak, mint pl ‘gyümölcsök’. Amelyeknél a felhasználók több opció között szeretnének válogatni.
Ebből 73 kulcsszót találunk a listában – egy emészthetőbb mennyiség egy manuális elemzésre. És valóban: az átlagos keresési volumen alapján csökkenős sorrendbe szedve a következő fontos termék kulcsszavakra rangsorol gyengén az Auchan:
- Sajt
- Vaj
- Kefír
- Tejföl
- Kolbász
- Joghurt
- Étolaj
- Szalámi
- Felvágott
És még sorolhatnám. Ami igen sajnálatos az Auchan számára, tekintve, hogy ezek mind alapvető élelmiszerek.
Mik az Auchan rangsorainak tanulságai?
Webáruházak esetében általában kategória oldalakkal szeretnénk jól rangsorolni, a termékoldalak kisebb hangsúlyt kapnak. Az online bevásárlás piacán úgy tűnik, hogy ez nem állja meg a helyét. Az előzőekben látottak alapján láthatjuk, hogy itt főleg konkrét termékekre keresnek rá a felhasználók, amikre 1-1 termékoldal rangsorol.
SEO stratégia szempontjából tehát egy ilyen felhasználónál el kell érnünk, hogy megtalálja a weboldalunkat a találati listán, meglátogassa, és a mi site-unkon fejezze be az egész bevásárlását.
A látottak alapján két következtetést vonhatunk le:
1) Nincs kínálat
Az Auchan azért nem rangsorol egyes kulcsszavakra, mert az adott termékek egyszerűen nem találhatóak meg a kínálatában. Hogyan is tudna így rangsorolni rájuk? Ezt viszonylag egyszerű orvosolni: ha felviszik az online szortimentjükbe, máris lesz olyan termékoldal, amivel tudnak rá rangsorolni.
2) Feltérképezési-indexelési problémák
A másik, hogy az oldal feltérképezhetősége és indexelhetősége nem optimalizált. Az esetek döntő többségében azt láttam, hogy hiába van a termékből a kínálatában, mégsem rangsorol az adott kulcsszóra. Ez azt jelenti, hogy a Google-nek nem sikerült felfedeznie az adott termékoldalt, indexelnie, és ezáltal rangsorolni egy releváns termék kulcsszóra.
+1: Kevés a termék?
Ha nagyon szőrszálhasogatóak akarunk lenni, akkor azt is állíthatjuk: azért rangsorol az Auchan rosszabbul egyes kulcsszavakra (főleg az általánosabb termék kifejezésekre), mert kevesebb terméke van. Ez alapvetően valóban hatással lehet a rangsorolásra, tapasztalataim alapján pl a munkaerő-közvetítő portálok esetében is nagy mértékben befolyásolja az állások száma a rangsorolást.
Ezért összevetettem pár általánosabb kulcsszó esetében (amelyekre listaoldalak rangsorolnak), hogy azokon a legerősebb konkurense, a Tesco, mekkora kínálattal bír. Mivel az Auchan is rangsorol ezekre a kulcsszavakra, ezért ezen listaoldalai biztos, hogy indexelve vannak.
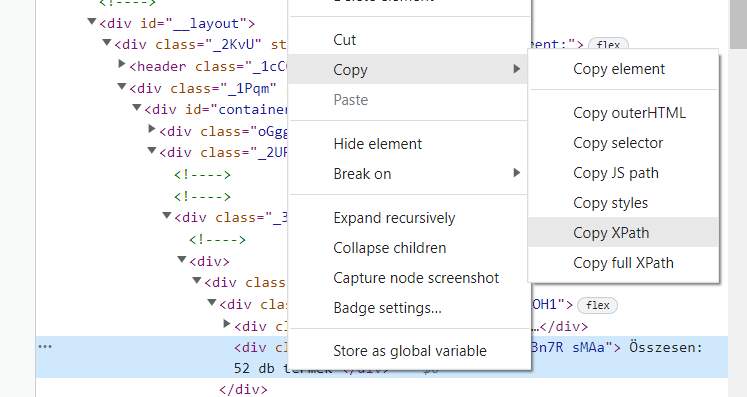
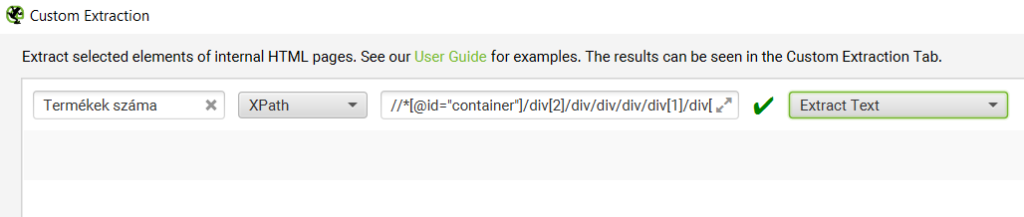
A Screaming Frog segítségével sikerült skálázható módon kilistázni, hogy hány termék található az adott listaoldalakon. Ezt a következőképpen lehet megtenni:
- Jobb klikk az adott elemre, aminek az értéke kell nekünk
- A dev tools-ban jobb klikk a HTML elemre, Copy – Copy XPath.
- Kattintsunk a Screaming Frog-on belül a ‘Spider – Custom – Custom Extraction’ opcióra.
- Jobb oldalt alul indítsunk egy új ‘extraction’-t, ennek mezőjébe illesszük be a kimásolt XPath-t, majd válasszuk ki az ‘Extract text’ opciót.
- A ‘Mode’ menüponton belül váltsunk át ‘Spider’-ről ‘List’-re. Ide illesszük be manuálisan az URL listánkat (pl Excelből), futtassuk le a SF-ot, és voilá! 🙂


Az adatok alapján nem ez a helyzet. A fent említett 73 esetből (amikor listaoldalak rangsoroltak) az Auchannak 55 esetben volt több terméke, mint a Tesco-nak. A Tesco mégis jobban rangsorolt ezekre. Tehát a termékek számát kizárhatjuk az okok közül.
A felsorolt 3 ok közül tehát a feltérképezési problémák halmaza a legekzaktabb. És ez egy komoly probléma. A következő lépésben vizsgáljuk meg, hogy pontosan milyen technikai problémák lehetnek emögött!
Feltérképezési-indexelési problémák
Az előző részben tehát sok kulcsszó esetében láthattuk, hogy gyengén, vagy egyáltalán nem rangsorolt az Auchan egyes kulcsszavakra. Olyan termék kulcsszavakra sem, amelyek viszont megtalálhatóak a kínálatában, mégse láthatóak a Google indexében. Miért?
Ha ezeket nem indexeli, akkor az vagy azt jelenti, hogy A) meg se találta ezeknek a termékoldalaknak a linkjét, vagy B) nem volt elég feltérképezési erőforrása (crawl budget) arra, hogy megtalálja ezeket. Mely SEO elemek tehetnek erről?
Sitemap.xml / webhelytérkép
Először is nézzük meg, hogy egyáltalán van-e webhelytérképe. Hiszen ez az egyik legjobb eszköz arra, hogy a Google-t rávegyük a legfontosabb oldalaink feltérképezésére és indexelésére.
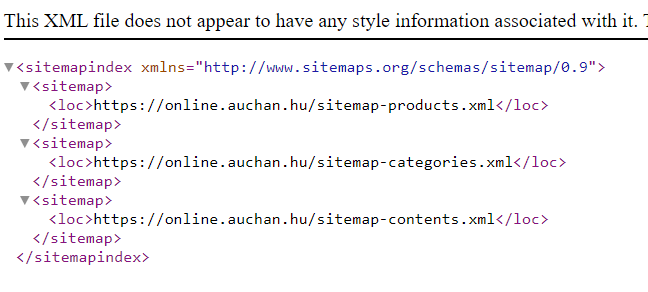
Az Online.auchan.hu-nak van webhelytérképe. Három db, hogy pontosak legyünk. Ebből az egyik a termékeket tartalmazza, a másik a kategóriákat, a harmadik az egyéb aloldalakat.

A termékeket tartalmazó sitemap-ben kb 152 092 URL található, a kategória sitemap-ben 4739, az egyéb URL-eket tartalmazó webhelytérkép 69 URL-t foglal magába. Tehát 156 900 URL-t küldtek be indexelésre.
Az már kapásból rossz, hogy 152 092 URL-t egy sitemap-be helyeztek. Egy webhelytérképben max 50 000 URL lehet, és nem lehet nagyobb 50MB-nál. Ez már egy igen nagy probléma.
Vajon hány oldalt dob ki a Google egy ‘site:’ search operátor segítségével? Kb 115 000-et. Tehát nagyjából 41 000 (beküldött!) URL-t egyáltalán nem is indexelt a Google. Lehetséges, hogy a nem megfelelő webhelytérkép miatt (is) nem találta meg őket.
Hiányzó termékek??
Továbbá észrevettem egy kis hibát, amit a cikk elején már említettem. Amikor még a webhelytérképek segítségével térképeztem fel az Auchan weboldalát, a legtöbb esetben sok olyan termékoldalakat találtam, amelyek éppen nem voltak készleten.
Ezért a Screaming Frog segítségével megvizsgáltam több ezer URL esetében, hogy megtalálható-e még az adott termék az oldalon, vagy sem. Ezt úgy tettem meg, hogy beállítottam egy Custom Search-öt. Ezt (majdnem) ugyanúgy lehet beállítani, mint a már említett custom extraction-t. Azzal a különbséggel, hogy most azt állítottam be: keresse azt a szöveget az oldalon, hogy ‘A keresett termék nem található!’.
Az eredmények azt mutatják, hogy a vizsgált URL-ek kb 20%-a nincs már az oldalon. Sőt, ez a szám biztosan nagyobb, ugyanis szúrópróbaszerűen ránézve a renderelt képernyőképükre sok olyan esetet is találtam, ami ugyanúgy nincs az oldalon, csak nem ebbe a halmazba számolta a Screaming Frog. Ez a renderelés miatt történt: egyes esetekben nem tudta megjeleníteni az oldalon ezt a feliratot.
Nyilván ez nem feltétlenül megfelelően reprezentatív, mindazonáltal jelzésértékű. Miért vannak a sitemap-ben olyan termékoldalak, amelyek egyáltalán nem találhatóak meg a weboldalon? Ezeket teljesen feleslegesen térképezi fel a Google, és elveszi az erőforrást azoktól a termékoldalaktól, amelyek megtalálhatóak a szortimentben, és indexelni is kéne őket.
Az Auchannak érdemes lenne összehasonlítani a sitemap-ben lévő termékoldalakat és összevetni az adatbázisával. Amelyik nincs a site-on, az kerüljön ki a webhelytérképből!
Nem megfelelő belső linkeltség
Ha egy adott aloldalt nem talált meg a Google, annak egyik tipikus oka a nem megfelelő belső linkeltség. Azaz kevés úton-módon tud eljutni a feltérképező robot az adott aloldalig. Ez legtöbbször egy igen triviális okból fakad: túl mélyen van az adott oldal a site struktúrájában.
Még hétköznapibban fogalmazva: túl sokat kell kattintani a főoldalról, mire a termékoldalra jutunk. Hüvelykujj-szabály szerint ezt érdemes max 3 kattintáson belül tartanunk.
Az Auchan oldalát böngészve az látható, hogy a belső linkeltsége majdnem jó. Ha full manuálisan akarok eljutni 1-1 konkrét termékoldalra, akkor 4 kattintásból ez megvan. Ha pedig nem full kattintgatásból jutok el a termékoldalra – ha a ‘Minden kategória’ menüre ráirányítom a kurzort – akkor automatikusan (kattintás nélkül) megjelennek a főkategóriák, és az alkategóriák linkjei.
Csakhogy nem biztos, hogy ezeket a linkeket könnyen megtalálja, vagy egyáltalán megtalálja a Google. Alapvetően a Google-nek nincs kurzora, amit ráhelyezhetne erre a gombra, holott innen valóban 2 kattintással el tudna jutni a felhasználó egy keresett termékoldalra. Érdemes lenne tehát ezeket a linkeket is feltüntetni a HTML-ben, hogy a Google könnyebben meg tudja találni ezeket.
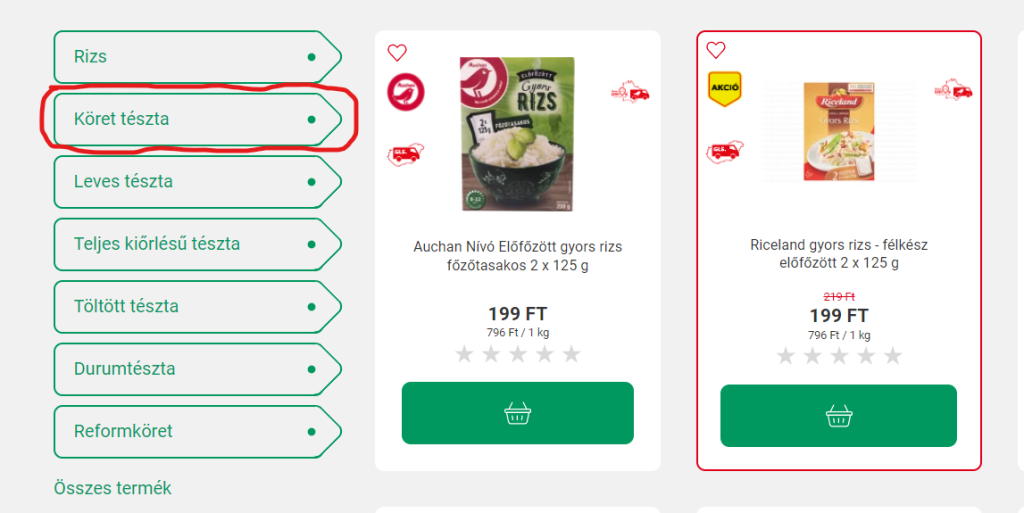
Hozzá kell tenni, hogy a megfelelő belső linkeltséget több más belső link is támogatja. Köztük a webmorzsák a fenti sávban, és a listaoldalon lévő szűrőcímkék is (pl a ‘Rizs, tészta’ listaoldalon a ‘Köret tészta’ címkére kattintva).

Hogyan lehetne még javítani a belső linkeltségen?
A belső linkeltség javításának egy tipikusm jól skálázható módja a termékoldalak alján elhelyezett ‘Ajánlott termékek’-blokk. Furcsállom, hogy itt nincs ilyen, holott ez egy offline üzletben is egy igen fontos sales stratégia. Ha egyes termékeket együtt vesz a vásárló, helyezzük azokat közel egymáshoz.
Ezt online még egyszerűbben meg lehet tenni, akkor az Auchan miért nem alkalmazza??
Például egy spagetti tészta termékoldalon felajánlhatna az oldal egy 250g-os trappista sajtot, vagy teszem azt egy üveg pesto-t. Nemcsak belső linkeltség szempontjából segítene, hanem a vásárlónak is kényelmesebb lenne. Így nem kellene sehova se visszakattintania, vagy rákeresni a belső keresőben. Hanem 1 kattintással máris ott lehetne a következő fontos terméken, hogy a kosarába rakja.
A 4 kattintás, mint említettem, nem optimális. Más ügyfelünknél is okozott feltérképezési-indexelési problémákat az, hogy 4 kattintásból lehetett csak eljutni egy fontos oldaltípusra. Ergo egy olyan nagy oldalon, mint az Online.auchan.hu mindenképpen érdemes ezzel kiemelten foglalkozni.
Nem megfelelő kanonikus tag-ek
A másik ok lehet a kanonizálás nem megfelelő volta. Ha beírjuk az Auchan belső keresőjébe, hogy pl ‘bounty’, vagy ‘flóraszept’, rögtön láthatjuk, hogy mennyi termék van, ami rangsorolhat erre a kulcsszóra.
Melyik termékoldal változatot indexelje a Google? Megfelelően beállított kanonikus tag-ekkel ezt könnyedén jelezhetjük felé, azonban ez sajnos nincs megfelelően beállítva az oldalon. Nyilván így is ki tud választani egy gyűjtőoldalt (sőt, a kanonikus tag-et nem kötelező figyelembe vennie), azonban sokat segítünk az indexelhetőségen ezzel.
A Screaming Frog eredményei alapján az elemzett oldalak 98%-ában (!) egy-egy saját magára mutató kanonikus tag van az oldalon, és nem egy másikra. És ezek többségében termékoldalak! Nem csoda, hogy nem jó az oldal feltérképezhetősége és nem kerülnek be ezek az indexbe.
Ennyi oldaltípus közül nagyon sok erőforrásba kerül a Google-nek kitalálnia, hogy vajon a felhasználónak a 28g-os Bounty, vagy a multipack 4-es csomag a relevánsabb. És ez csak egy termék, még számos esetben el kell ezt játszania.
Oldalbetöltési sebesség
A nem megfelelő feltérképezhetőség egy másik tipikus oka, ha nem elég gyorsan tölt be az oldal. Online bevásárlás közben ez hatványozottan érvényesül: ha sokat kell dekkolni 1-1 betöltésnél, akkor a user inkább átmegy egy konkurens weboldalra.
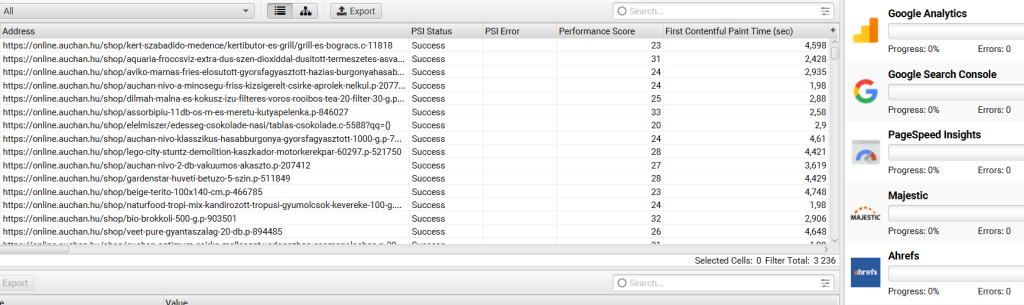
Az Auchan esetében nem megfelelő a betöltési sebesség. A Screaming Frog segítségével megvizsgáltam több ezer aloldal betöltésének sebességét. Ezt úgy értem el, hogy összekötöttem a PageSpeed Insights API-jal, amivel nagyon jól skálázható módon meg tudtam vizsgálni nagyon sok oldal (mobilos) betöltési sebességét.

Az eredmények alapján a legtöbb oldal a ‘Gyenge’ kategóriában végzett, legjobb esetben is 30-40 körüli pontszámokat ért el.
Az Alapvető webes-vitals mutatókban pedig főleg az LCP-vel, és a CLS-sel van a legtöbb gond. Főleg a CLS-sel, azaz túl nagy az elrendezés összmozgása, az egyes elemek túl nagy pozíciót váltanak a betöltődés során. Az LCP esetében pedig legtöbbször a ‘Javításra szorul’ eredményt érték el a vizsgált oldalak.
Termékek nem megfelelő listázása, nem megfelelő pagináció?
Utolsóként egy érdekes problémát bocsájtok vitára. Elképzelhető, hogy a pagináció nem megfelelő voltából fakadóan a Google nem ér el számos (egyébként fontos) termékoldalt. Ezek a termékek ugyanis nem találhatóak meg a listaoldalak “tetején”, hanem rengeteget kell lapozni hozzájuk.
Vajon ez is hozzájárulhat a nem megfelelő feltérképezhetőséghez?
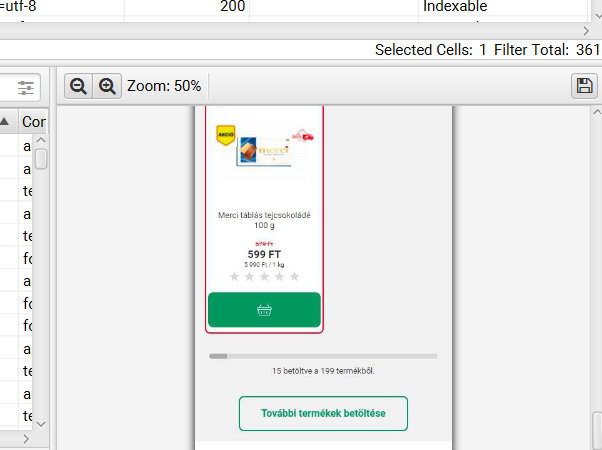
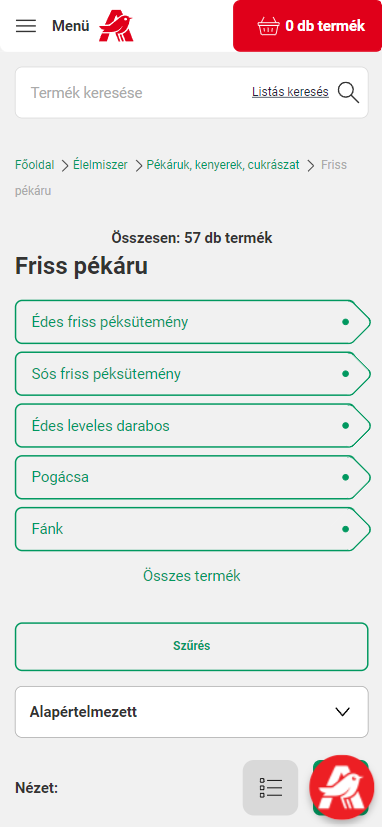
Az Auchan oldalán úgy tölthetünk be új termékeket egy listaoldalon, ha az oldal alján lévő ‘További termékek betöltése’ gombra kattintunk. Ha lekattintjuk, semmilyen formában sem jelenik meg a 2., 3., n-edik stb oldal. Ezt legtöbbször az URL-ből látjuk , itt sehol sem – vagy mégis?
Itt őszintén szólva kicsit zavarba jöttem, hogy ez pontosan mi lehet, ezért megkérdeztem egy medior frontend fejlesztő barátomat. A továbbiakban az Ő inputjait hallhatjuk – ezúton is köszönöm neki. (köszi Peti! <3)
Típusát tekintve ez egy infinite scroll pagináció. Ez az a fajta pagináció, ahol az oldal aljára görgetés elindít egy JavaScript kódot, és az újabb termékeket tölt be. Itt is ugyanez van, annyi különbséggel, hogy egy gombra kell kattintani a “lapozáshoz”.
A lapozás azért nem jelenik meg az URL-ben, mert JavaScript-ből a rendszer egy XHR lekérdezést küld a szerver felé. Ez arra használható, hogy onnan újabb adatokat tudjunk lekérdezni egy URL-ről anélkül, hogy a teljes oldalt újra betöltenénk.
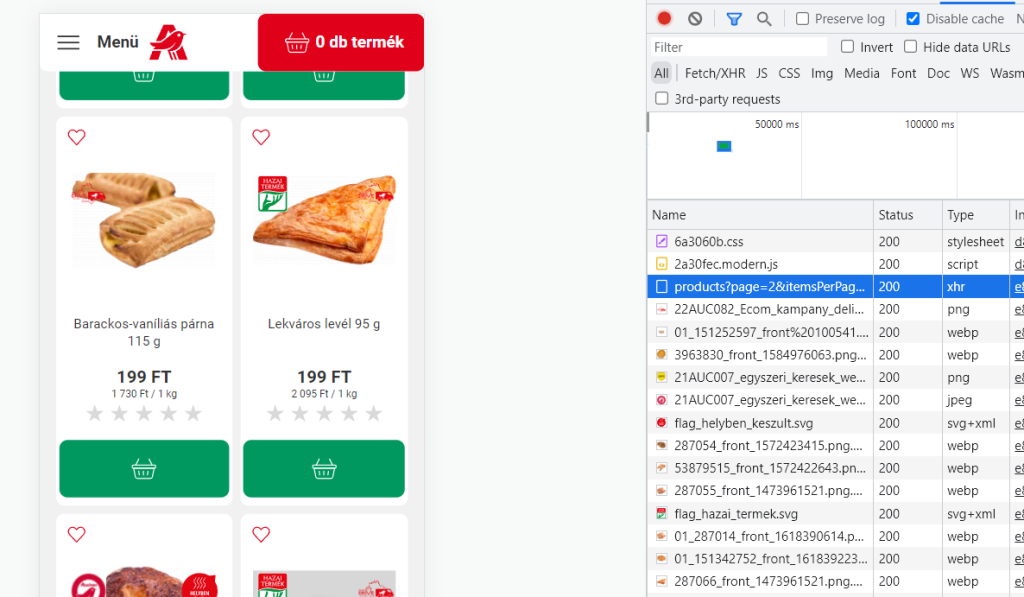
És valóban: ha megnyitjuk a DevTools-t (jobb klikk a weboldalra – Vizsgálat), azon belül pedig rákattintunk a ‘Network’ fülre, akkor láthatjuk, hogy mi is történik. Ha rákattintunk a ‘További termékek betöltése’ gombra, akkor számos új sor jelenik meg itt – minket csak a kattintás utáni legfelső sor érdekel. Egy ilyen URL-t kapunk:
https://online.auchan.hu/api/v2/products?page=2&itemsPerPage=15&categoryId=6510&hl=hu

Ha az URL-re rákattintva 500-as hibaüzenetet kapsz, akkor ne lepődj meg. Ez nem tud működni úgy, hogy bemásolod a böngészőbe.
Az elemzés során a Screaming Frog is számos ilyen URL-t talált, és csodálkoztam is, hogy hibaüzenetet tartalmaznak. Kedves barátom inputjának hála viszont így már érthető, hogy pontosan mik ezek és miért nem látunk tartalmat rajtuk.
Emiatt miért lesz rossz a feltérképezhetősége?
John Mueller nemrég elmondta, hogy alapvetően a GoogleBot meg tudja találni az ilyen pagináció mögött lévő termékeket a renderelés során. Ekkor ugyanis az infinite scroll is triggerelődik, és ezáltal egy bizonyos fokig megtalálja a termékeket. Bizonyos fokig – ugyanis attől függően, hogy mennyire mély ez a lista és mennyire van jól beállítva a renderelés.
Az Auchan oldalán gyanús, hogy ezzel is problémák vannak. A Screaming Frog segítségével rendereltem és megjelenítettem a listaoldalakat, és az összes esetben azt láttam, hogy az első oldalnál nem ment tovább.

Előfordulhat ugyan, hogy a Screaming Frog nem tudja úgy renderelni az oldalt, mint a Google, mindazonáltal a látottak alapján szerintem jogos a gyanú, hogy ez is közrejátszik a nem megfelelő feltérképezhetőség problémájában. Ez főleg akkor súlyosabb, ha a legkeresettebb termékek nem az első oldalon találhatóak meg, hanem jóval lejjebb egy n-edik listaoldalon.
Mit láttunk tehát az Auchan technikai SEO-jában?
Az előzőek alapján kijelenthető, hogy igen nagy problémák vannak az Online.auchan.hu táján. Számos gátló tényezőt azonosítottunk, amelyek a nem megfelelő SEO-beállítások miatt nem teszik lehetővé a könnyű feltérképezhetőséget.
Emiatt lehet az, hogy az Auchan weboldala egyáltalán nem rangsorol egyes termék kulcsszavakra. Olyanokra sem, amelyek pedig megtalálhatóak a kínálatában.
A következő problémás területeket találtuk:
- Nem megfelelő a webhelytérkép, nagyon sok olyan termék URL található benne, ami egyáltalán nem is található a weboldalon.
- Érthetetlen módon nincsenek kapcsolódó- / ajánlott termékek-blokk a termékoldalakon.
- Nincs megfelelő kanonizálás az oldalon, a rengeteg termékváltozat közül a Google nehezebben tudja eldönteni, hogy melyik fontosabb a másiknál.
- Túl lassú az oldalbetöltési sebesség.
- Túl sok a JavaScript mennyisége, mindent is ez generál. Mivel a linkek is ennek segítségével generálódnak, a Google összességében sokkal több erőforrás-ráfordítással térképezi fel a site-ot.
- JavaScript alapú a pagináció is, mégpedig infinite scrolling. Ez alapjában sem egy preferált pagináció típus, azonban a látottak alapján a Google nem biztos, hogy el tud jutni a többedik oldalakra, és nem találja meg a fontos termékoldalakat. Márpedig itt a termékoldalakat akarjuk, hogy rangsoroljanak.
Technikailag tehát sok baj van az oldallal. De mi a helyzet a tartalommal? A továbbiakban azokat a legfontosabb on-page elemeket fogjuk górcső alá venni, amelyek érdemben befolyásolják az organikus teljesítményét.
Tartalmi SEO, on-page elemek
Itt már kevesebbet fogunk időzni. Hogy miért? Azért, mert egy online bevásárlóközpont website-nál az on-page SEO elemek közül csak kevés olyan van, ami valóban fontos az organikus teljesítményben. Nagyon sok, egyébként kardinális tartalmi SEO tényező, mint pl a title, meta description stb nem esnek akkora súllyal latba, mint egy átlagos webáruház esetében.
Ennek oka a cikk elején említett tényezőkből fakad: egy átlagos felhasználó alapvetően a márkahűség alapján látogat el egyik-másik weboldalra. Tehát onnantól kezdve az oldalon BELÜL található on-page SEO elemek lesznek a legfontosabbak. Azok, amelyek a leginkább meghatározzák a vásárlási élményt.
Ezért itt is főleg azokra az elemekre fogunk koncentrálni, ami a site jellegéből fakadóan a legfontosabbak. Vagy más szavakkal: azokra, amelyek nagyobb mértékben hozzá tudnak járulni az üzleti sikeréhez.
Title, meta description, URL
Az alcímben említett 3 elem közül igazság szerint az URL a legfontosabb, természetesen a másik kettőt is megvizsgáltam. Volt mit.
Általánosságban milyen az Auchan aloldalainak title-je?
Alapvetően a termékoldalak title-je teljesen jó. Ez megegyezik a termék nevével, ami egy bevett szokás webáruházak esetében. Nem mellesleg egy igen jól skálázható megoldás, hisz nem kell egyedileg megírni minden esetben a title-t ezeken az oldalakon.
A listaoldalak (kategória oldalak) viszont már más tészta. Ezek title-je egy kicsit alul van optimalizálva, ugyanis ezek is megegyeznek az adott kategória nevével. Ez önmagában nem lenne probléma, azonban ez nem olyan sokatmondó és nem vonzza a felhasználó tekintetét. Kategóriákból, alkategóriákból nincs annyira sok, érdemes lenne figyelemfelkeltőbb title-ket írni mindegyikhez.
Tehát mi a verdikt? A title helyzete jó. Ha online bevásárlásról beszélünk a termékoldalaké a főszerep, ezeknek pedig megfelelő a title-je.
Általánosságban milyen az Auchan oldalainak meta leírása?
A meta description már egy fokkal fontosabb helyet foglal el az Auchan on-page SEO stratégiájában. Ezek ugyanis nagyban hozzájárulnak ahhoz, hogy egy nem (feltétlenül) márkahű felhasználó esetében kattintásra buzdítsa őt.
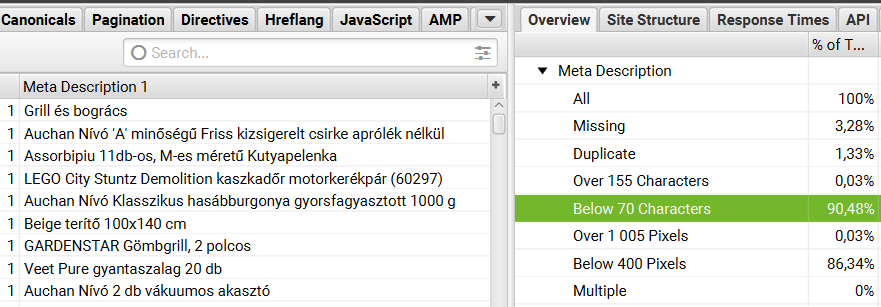
Az eredmények alapján az látható, hogy a meta leírásokkal már sok gond van. Legtöbbször túl rövidek, nem igazán buzdítja kattintásra a felhasználót, ez hiba!

Hozzátéve: a Google rendszeresen írja át önhatalmúlag a title-t és a meta leírást. Mindazonáltal nem lenne szabad ilyen csonka meta leírásokat alkalmaznia az Auchannak, hiszen azt akarjuk, hogy a felhasználó “leemelje a polcról” a terméket. Más szavakkal: lekattintsa a termékoldalt, és megtekintse.
Ezt pedig csakis egy jól optimalizált title-lel, és (főleg) meta leírással lehet elérni!
Milyen az Auchan URL-struktúrája?
Az URL-struktúra önmagában nem egy erős rangsorolási tényező, ezért felmerül a kérdés: akkor egyáltalán miért foglalkozunk vele? A válasz az oldal jellegzetességéből fakad: mint írtam, egy Auchan-hoz hasonló online bevásárlóközpont esetében létfontosságú, hogy megfelelő legyen a belső navigáció. Azaz, hogy a felhasználó könnyen el tudjon igazodni a site-on belül, és intuitíve el tudjon jutni azokhoz a termékekhez, amikre szüksége van.
Számos SEO elem mellett, mint pl a webmorzsák (amiket az Auchan jól használ) az URL struktúra is a user segítségére van. Megfelelő URL-struktúra esetén ránézésre meg tudja állapítani, hogy hol van éppen az oldalon belül.
A Google szempontjából pedig azért fontos, mert így az algoritmus jobban meg tudja érteni az oldal felépítését, és hogy az egyes témák, mint entitások hogyan kapcsolódnak egymáshoz. Minél optimalizáltabban, annál jobban érti azt, és annál jobban fog rangsorolni a site.
Az Auchan esetében teljesen megfelelő az URL struktúra. A kategóriák-alkategóriák lekövetik az oldal mappastruktúráját, ha ránézünk, tudjuk hol vagyunk a site-on belül.
Ha nagyon szőrszálhasogató akarnék lenni, akkor egyedül a termékoldalakba kötnék bele. Ha ugyanis egy termékre kattintunk, akkor az URL-ben látható struktúra eltűnik, és helyette a következő sémát veszi föl: ‘online.auchan.hu/shop/{termék neve}’
DE! Láthatóan ez nem baj, ugyanis ugyanezt alkalmazza pl a Tesco is. A kifli.hu szintén.

Strukturált adatok
Általában ezt az elemet a technikai SEO elemek közé raknám, azonban látni fogjuk, hogy a találati listán való megjelenés szempontjából itt több értelme van írni róla.
Webáruházak esetében az egyik legalapvetőbb strukturált adat típus a Product-típus. Ezáltal a terméktalálatok olyan bővített találatként jelennek meg a találati listán, ami a következő fontos elemeket tartalmazza:
- Ár
- Átlagos értékelés
- Értékelések száma
Érdekes, hogy ugyan nagyon sok URL esetében találtam figyelmeztetést (ez az, ami sárgán szokott bejelezni a GSC-ben), egyébként a fent említett adatok megtalálhatóak voltak benne. Az Auchan termékoldalain vannak implementálva Product típusú strukturált adatok, érdekes módon a Google nem jelenítette meg őket bővített találatként. Egy site:online.auchan.hu search operatorral ezt magunk is láthatjuk.

Ami fura, tekintve, hogy alapvetően jól vannak beállítva a Product típusú strukturált adatok. Az élelmiszerek esetében azonban már csak-csak megjelenik a termék ára, igaz, a meta leírásban, és nem bővített találatként.

Hozzáteszem: ha megnézzük pl a Tesco oldalát, vagy a kifli.hu oldalait, ott se nagyon láthatóak bővített találatok. A kifli.hu esetében találunk viszont sok olyan oldalt, aminek a meta leírásában benne van az ár – de nem bővített elemként!
Ne feledjük: csak azért, mert figyelmeztetés található a strukturált adatainál, attól még megjelenhet bővített találatként! Csupán hiba esetén nem történik ez meg.
Összességében tehát az Auchan termékoldalain megfelelőek a strukturált adatok, furcsamód viszont nem jelennek meg bővített találatként. Ami annyiban nem baj, hogy a versenytársai esetében sem. Érdekesség, hogy a konkurenseknél van egy, ami mégis meg-megjelenik a snippet-en, mint bővített adatelem: a tápértékek.

Tartalom mennyisége a termékoldalakon
Gyakran javasoljuk az ügyfeleknek, hogy termék listaoldalakon / kategória oldalakon helyezzenek el egy-egy rövid írott szöveget, ami röviden bemutatja, hogy a felhasználó milyen termékeket találhat az adott kategória oldalon.
Egy online bevásárlóközpontban, mint az online.auchan.hu, erre nincs szükség. Hiszen egy felhasználó teljesen jól tudja (rosszabb esetben is nagyjából kapisgálja), hogy az adott kategóriában milyen termékek találhatóak meg.
Ezért most csak a termékoldalakra koncentrálunk. Ezeken már nagyon nem mindegy, hogy milyen tartalom, milyen termékadatok jelennek meg. Ezen információk alapján tudja a felhasználó, hogy az adott termék pl milyen összetevőket és allergéneket tartalmaz, milyen tápértékei vannak stb (plusz ez törvényi kötelessége is a forgalmazónak).
Az Auchan termékoldalainak tartalma alapvetően kielégítő, hozza a minimumot. Azonban ennél tovább nem megy. Nem inspirálja arra a felhasználót, hogy ténylegesen is megvegye a terméket (még akkor se, ha nem feltétlenül van rá szüksége).
Nehéz persze pl egy csomag túróhoz inspiráló tartalmat készíteni. Vagy egy pizzás csigához. Mégis, ha megnézzük a konkurenseket, ennek nem feltétlenül kell így lennie!
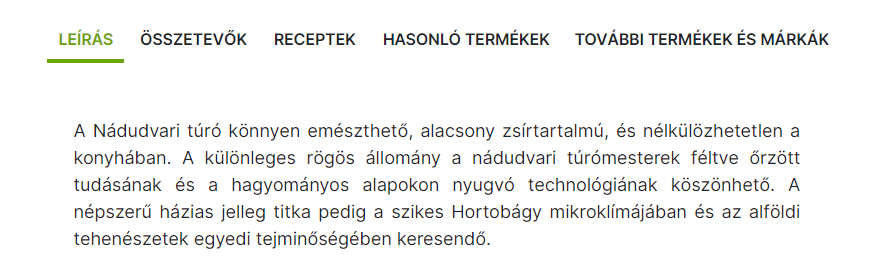
Maradva a túró példájánál: megnéztem az Auchan félzsíros Nádudvari túró termékoldalát, és összevetettem a Kifli.hu UGYANAZON (!) termékoldalával. Míg az Auchan oldalán csupán annyi szerepel a termékleírásnál, hogy “Félzsíros tehéntúró”, addig a Kifli.hu oldalán a következő szöveg áll:

Azért csak megjön az étvágyam egy gyümölcsös krémtúróhoz egy ilyen leírás láttán. És biztos vagyok benne, hogy sok más felhasználónak is. Ezáltal pedig nagyobb eséllyel fogják berakni a kosarukba, növelve ezzel az átlagos kosárértéket.
Edukatív, hasznos tartalom szempontjából egyébként recepteket lenne érdemes alkalmaznia az Auchannak. Ez nem új keletű, a Kifli.hu-n az összes termékoldalon találunk receptötleteket, ami több szempontból is előnyös lenne:
- Megnöveli az átlagos kosárértéket
- Hosszabb ideig az oldalon belül tartja a felhasználót, ennélfogva nagyobb eséllyel fogja befejezni a vásárlást
- Mivel ez hasznos tartalom, ezért nagyobb eséllyel fog újra nálunk vásárolni, hosszabb távon pedig kialakul a márkahűség (persze csak ha a fő szolgáltatásteljesítés – élelmiszer házhozszállítás – is kellően jó)
- A weboldal receptjellegű kulcsszavakra is rangsorolni fog, nagyobb organikus forgalmat terelve az oldalra
Menüsor, oldalon belüli navigáció
Előző cikkemben is említettem, hogy az oldalon belüli navigáció egy roppant fontos eleme egy online bevásárlásnak. Miért? Azért, mert offline is minél kevesebb idő alatt el akarjuk intézni a bevásárlást.
Online ugyanez a helyzet, és a menü egy kulcstényező ebben. Egy jól kulcsszavazott, logikus, és ergonomikus menü esetében könnyen megtaláljuk a keresett termékeket, gyorsan be tudjuk fejezni a vásárlást, és nagyobb eséllyel fogunk legközelebb is ott vásárolni.
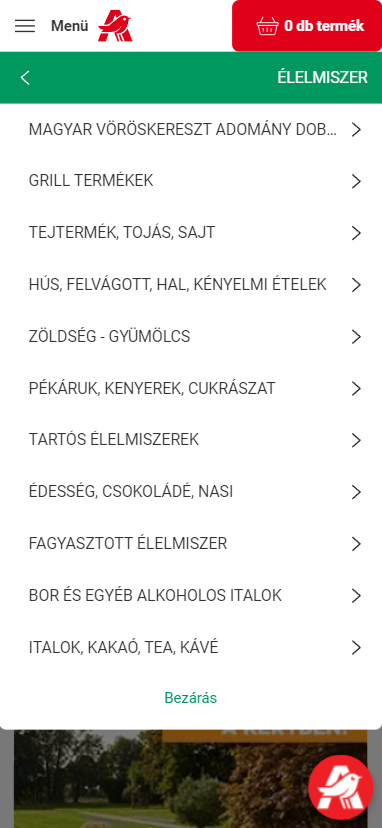
Az Auchan belső navigációja kiemelkedő. A menüje igen részletes és szerteágazó, ami elsőre talán nem tűnik optimalizáltnak, de egy kis böngészés után elég intuitívvá válik. Könnyen el lehet igazodni a menüpontokon, mert az összeset látjuk egyszerre.
Mobilon is kipróbáltam, és ott is ugyanez volt a benyomásom, pedig ott nem látom az összes alkategóriát egyszerre.

Csakhogy mobilon eddig tart az ergonómia – ha lekattintok egy szűrőcímkét, nem történik semmi. Vagyis történik (látom, hogy kevesebb terméket listáz az oldal), de nem görget le automatikusan, nem látom a termékeket azonnal a viewport-on. Ami nagy hiba, és nem ad jó felhasználói élményt!

Az, hogy megfelelően kulcsszavazott-e a menü, egy külön cikket érdemelne. Ránézve a menüjére, és a top versenytársakéra az látható, hogy igen, ez is jól van optimalizálva az Auchan oldalán. Sőt, még ergonomikusabb is, mint pl a Spar menüje.
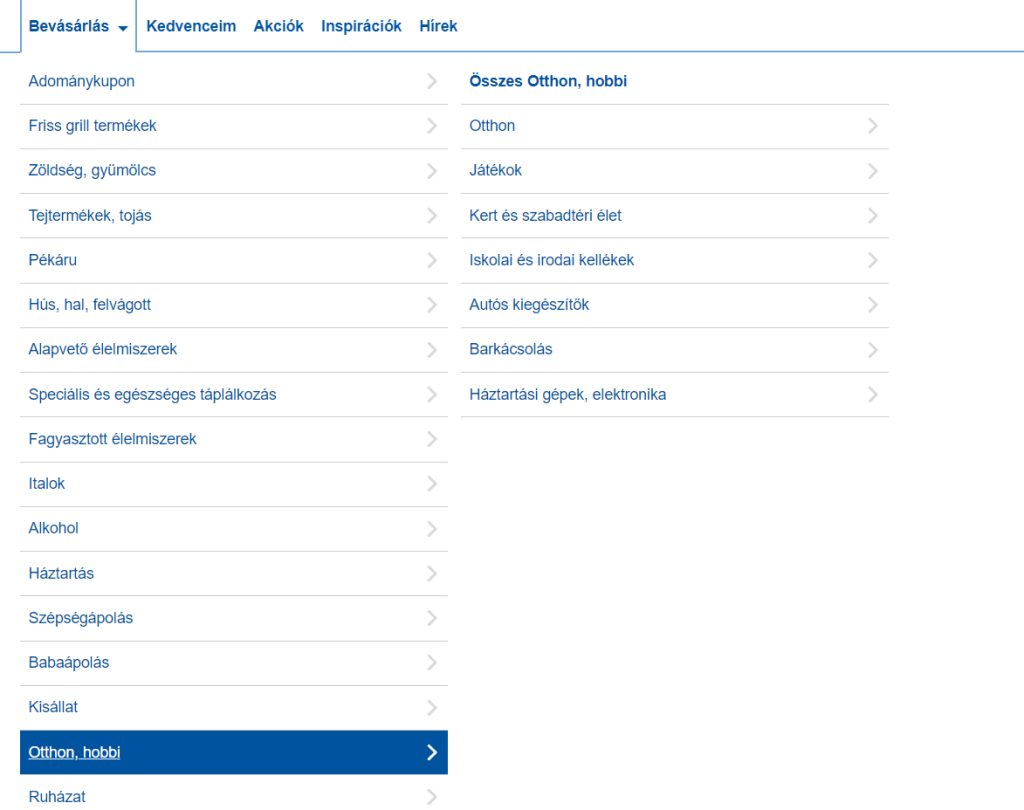
Ha megnézzük a Tesco és a Kifli.hu navigációját, akkor látható, hogy ez a két webáruház inkább az élelmiszerekre helyezte a hangsúlyt. Amik az Auchan oldalán alkategóriák, azok itt már a főkategóriák között is megjelennek. A kevésbé fontos kategóriák, mint pl a kerti cuccok, elektronika stb., inkább közös kategóriákba vannak sűrítve.
A Tesco-nál pl a játékok, kerti eszközök, háztartási gépek az ‘Otthon, hobbi’ főkategória alá vannak besorolva.

Összességében az Auchan menüje, oldalon belüli navigációja jó. Sőt, nagyon jó. Viszont pár helyen hibádzik, gondolok itt pl a fentebb említett szűrőcímkés fiaskóra.
Nem azt mondom, hogy pl a Tesco menüje tökéletes, mert ott meg azzal lehetne érvelni, hogy túlságosan is leegyszerűsített. Ami helyenként igaz. Mégis, az Auchannak a menüt is optimalizálnia kéne, és kicsit átstrukturálni – mobilos nézetben pláne!
Összegzés – mit láttunk az Auchan online bevásárlóközpontjának auditja során?
Bevallom őszintén nagyon élveztem az Auchan auditját, bár nem volt egyszerű. Egyrészt a JavaScript / renderelés téma miatt, ami pont egy olyan terület, amivel igen kevés tapasztalatom van. Így sokszor utána kellett néznem ezeknek, és értelmeznem a látottakat, extra órákat szerezve ezzel a cikkírásnak.
Az Auchan weboldala SEO szempontból első ránézésre teljesen jó. Tartalmilag 1-2 dologban aluloptimalizált, egyébként nagyon sok tekintetben felhasználóbarát. Kivéve azt a fránya szűrőcímkés dolgot mobilos nézetben…
Technikai SEO problémák
Azonban a motorháztető alatt, technikai SEO szempontjából több sebből is vérzik. A weboldalon MINDEN is a JavaScript-től függ: a meta leírásokat is ez generálja, a H1 címsorokat is, valamint – sajnos – az összes belső linket is. Ezt a Google tudja ugyan renderelni, de így nagyon sok erőforrásába telik feltérképeznie a site-ot.
Emellett láthattuk, hogy a webhelytérkép sem megfelelő, ugyanis számos olyan termékoldal van benne, ami már nincs is az Auchan szortimentjében. Érthetetlen módon nincsenek ajánlott termékek a termékoldalakon, amelyek pedig javítanák a belső linkeltséget. Az infinite scroll pagináció miatt meg a Google nem feltétlenül tud a lista végére érni, emiatt nehezen/egyáltalán nem találja meg ezeket az aloldalakat.
Így történhetett meg az, hogy nagyon sok termék kulcsszóra egyáltalán nem rangsorol az Online.auchan.hu, holott kis keresgélés után kiderül, hogy a termék megtalálható az oldalon (és van is készleten).
Feltérképezhetőség és indexelhetőség szempontjából tehát nagyon rossz állapotban van az oldal. Ezen mindenképp érdemes lenne változtatni, a potenciál hatalmas. Ráadásul ha felidézzük az előző cikkből az organikus forgalmi adatokat, a Tesco és számos top versenytárs között egy óriási űr tátong. Lehet még hova fejleszteni az organikus teljesítményt.
Tartalmi SEO problémák
Tartalmilag érdemes lenne kicsit “kreatívabbnak” lenni a termékleírásokkal. Nem ördögtől való, hogy egy rövid leírással inspiráljuk a felhasználót a termék megvásárlására. Gondoljunk csak a kifli.hu példájára.
A meták tekintetében pedig a meta leírás optimalizálásával lenne érdemes komolyabban is foglalkoznia az Auchannak. Az elemzés során is az volt a benyomásom, hogy általánosságban a top versenytársak sem jeleskednek e téren. Ezáltal ez egy nagyon jó fejlődési lehetőség az Auchannak.
Mi legyen az Auchan stratégiai célja a SEO-val?
Itt két utat látok: az egyik, hogy abszolút mértékben növeli a SEO-jának minőségét, valamint az organikus csatornából jövő forgalmát. Optimalizálja a weboldalát – főleg technikai oldalról -, és célozzon meg olyan kulcsszavakat, amelyekre jelenleg nem rangsorol. Plusz amikre jelenleg gyengén teljesít, azok esetében javítsa az átlagos pozícióját.
A másik út egy kicsit összetettebb, és már online marketing ökoszisztémában gondolkodik. Ezen az úton a SEO támogató szerepet töltene be annak érdekében, hogy minél több felhasználót elkötelezzen az Auchan, és márkahűvé tegye.
Mivel a direct forgalom aránya alacsony, ezért az Auchan stratégiai céljának az kellene, hogy legyen, hogy a SEO-n keresztül minél több felhasználót tereljen az oldalára, ott pedig kiemelkedő vásárlási élményt nyújtson számukra. Ezáltal eléri, hogy nagyobb eséllyel jöjjenek vissza és újra ott vásároljanak online.
Hosszútávon pedig ki fog alakulni a márkahűség. Így pedig áttételesen növelni tudja a direct forgalmát a SEO által.
Nyilván ez nem csak a SEO terepe. Ahogy belépett a user az organikus csatornából, a UX, a CRO, és az e-mail marketing veszi át a főszerepet. Na meg persze a tényleges szolgáltatás teljesítés, hiszen a nap végén igazából ettől függ, hogy újra fog vásárolni-e vagy sem.
Véleményem szerint a második pont lenne az ideálisabb, vagy a kettőnek valamiféle hibrid kombinációja.
Zárszó
A cikk tökéletesen példázza azt, hogy miért kell mindig a weboldal jellegzetességeiből kiindulnunk, amikor auditáljuk azt. Nem szabad egy ilyen “one size fits all” módon elvégezni egy auditot, hanem azokra a területekre kell fókuszálnunk, amelyek valóban hozzájárulnak az üzleti teljesítmény növekedéséhez.
Az Auchan auditja pont ezért volt nagy kihívás: webshop, de mégsem. Lényegében bevásárolunk, a digitális térben. Ebből a szempontból már nem is olyan nehéz kitalálni, hogy melyek lehetnek a legfontosabb elemek. Amelyek valóban “make or break” lesznek. 🙂


