Minden webshop tulajdonos első kérése egy ügynökség felé, hogy növeljük a konverziók számát és a konverziós arányt. Az értékesítési csatornát egy utazáshoz lehet hasonlítani, amelynek egyetlen részét sem lehet figyelmen kívül hagyni. Ha egy világvárosba ellátogat az ember, vannak kötelező látnivalók, elemek, amelyeket nem lehet kihagyni. Egy vásárlásnál is, a landoló oldaltól a pénztáron keresztül, egészen a visszaköszönő oldalig, minden olyan lépést gondosan meg kell tervezni, a vásárlást és a megadott célt szem előtt tartva.
Egy olyan vásárlási folyamatot célszerű felépíteni, amely sikeresen egyensúlyt teremt a vásárlási élményben, és az általunk elvárt gyors és nagy kosárértékű konverzió között. Az alábbi 9 pontban a konverziós célokat segítő, bevált módszerek kialakításában és használatában segítünk.
1. Tiszta, Egyértelmű CTA (Call to Action)
Az egyértelmű cselekvésre ösztönzés (CTA) elengedhetetlen ahhoz, hogy a weboldal forgalmát valós bevétellé alakítsuk át. A CTA az, ami a látogatót a lehető legrövidebb időn belül vásárlóvá változtatja. A leggyakoribb CTA-k általában a “Megveszem” vagy a “Kosárba” típusú gombok, amelyek kiemelkednek az oldal többi részéből és megragadják a látogatók figyelmét, hogy ösztönözzék őket arra, hogy kattintsanak. Ennek a leggyakoribb módja a kontrasztos színek vagy design elemek használata.
A CTA szövege mindig legyen rövid és velős. A leghatásosabbak a legegyszerűbbek is, de mindig vegyük figyelembe a látogatók értékesítési csatornában, éppen elfoglalt pozícióját. Ha csak érdeklődik egy termék iránt, akkor a “Bővebben” gomb a megfelelő, ha már fizetni szeretne akkor pedig a “Tovább a Pénztárhoz” gomb.
Érdemes fontolóra venni, hogy a vásárlás folyamán “sűrgősség érzetet” keltsünk a látogatóban. Tények támasztják alá, hogy a vásárlás felgyorsításának sugallása akár 300%-al is növelheti a bevételeket. Ezt akár egy egyszerű CTA szöveg módosítással is megtehetjük, például “Kosárba” gomb helyett, “Megveszem Most” gombbal. Használhatunk automatikus időbeli visszaszámlálókat is, azt mutatva, hogy a látogató lemarad egy jó lehetőségről, ha most nem veszi meg a terméket.
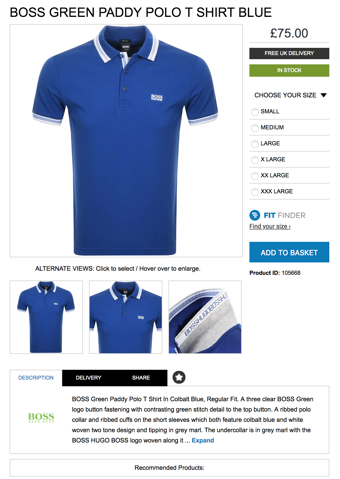
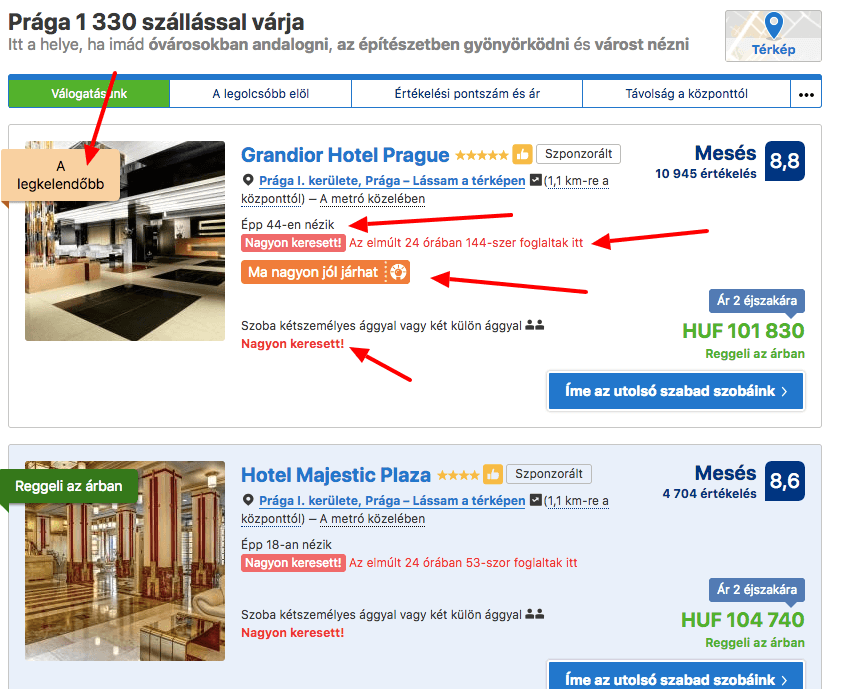
Az alábbi CTA-k világosan mutatják, hogyan kell a háttérből kiemelkedni egy CTA-nak.


A booking.com ugyan nem klasszikus webshop, de mindenképpen prominens szereplője a nemzetközi e-commerce portáloknak a foglalási szektorban. Érdemes megnézni, hogy már a lista oldalukon hány CTA-t használnak az első találatnál. Piros nyilakkal jelölve, amik egyből szemet szúrnak:

2. Egyszerű egykattintásos vásárlás (Vendégfelhasználóknak is)
Bár egy jó CTA megkönnyíti a termékek kosárba rakását, de vannak még további konverziós arány növelő, hatásos eszközök is.
Az egykattintásos fizetési folyamat jelenleg az egyik legjobb megoldás a konverziók növeléséhez. Az Amazon cég elvesztette a jogát a egykattintásos fizetési folyamathoz, amely egy ideig szabadalmilag védett volt. Ez egy olyan megoldás volt, ahol a “Hozzáadom a Kosárhoz” lépést kihagyhattuk, és rögtön a fizetési procedúra következett. Ezt, most már bárki beépítheti a weboldalába.
Természetesen ez a “villámvásárlás” megoldás, csak egyes termékek esetén nyújthat vásárlási előnyt, viszont a “Egyablakos fizetési oldal” és a “Vásárlás Vendégként” megoldások létfontosságúak.
Az egyablakos fizetési oldal olyan megoldás, ahol nem kell a fizetési adatokat több ablakban, tovább gombokkal elválasztva megadni, hanem egy oldalon, minden a rendeléssel kapcsolatos részlet megadható, majd a “Megrendelem” gombra kattinva megrendelhető a termék vagy szolgáltatás.
A vendégként való vásárlás napjainkban már szinte alapkövetelmény. Kimutatások szerint a vásárlók kimondottan negatív hatásként élik meg, ha regisztrációra, vagy jelszó megadására vannak kényszerítve. Nyilván vannak előnyei a webshop részére ha valaki regisztrál, de az elvesztett vásárlókat nem kompenzálhatja a vásárlói adatbázis, főképp ha a legtöbb vásárló az adataival kapcsolatban nem ad beleegyezést marketing célokra.
A Magento (Az egyik legnépszerűbb, világszerte használt nyílt forráskódú e-commerce platform) szerint a fizetési folyamat lerövidítése egykattintásos megoldásra, lehetővé tette a látogatók számára, hogy 10% -al csökkentsék a vásárlási időráfordítást. A vásárlásra fordított időmennyiség nagyon fontos a vásárlók számára, így az egyik fő oka is a kosárhagyásoknak.
Ha megnézzük az kosár elhagyásának 5 legfontosabb okát, láthatjuk, hogy a hagyományos fizetési folyamatban még meglévő extra lépések megszüntetésével, jelentősen növelhetjük a fizetési konverzió esélyeit. Az eMarketer cikke szerint, a kosárelhagyások aránya 75% körül alakul, amely még mindig nagyon magas arány, a mobilos kosárelhagyás még ettől is nagyobb arányú.
Még ha nem is akarunk egykattintásos fizetést bevezetni a webshopunkban, akkor is kritikus fontosságú, hogy a fizetési folyamatot a lehető legegyszerűbben rövidítsük le, és csak a legszükségesebb adatokat kérjük be a felhasználóktól.

3. SSL technológia jelzése a böngészőben
A biztonságos böngészés már szintén elvárás egy látogató részéről, egy webshop esetén pedig már elengedhetetlen, hogy az adatainkat biztonságos módon adhassuk meg. Amellett, hogy a SSL megléte keresőoptimalizálási szempontból is rangsorolási tényező, a SSL zöld jelzésének megjelenése a kosárelhagyási arányt is drámaian csökkenti. Íme néhány példa hogyan jelenik meg egyes böngészőkben:

Az SSL technológia elengedhetetlen egy nagyobb webshop esetén. A megbízhatóságot nem csak a vizuális megjelenéssel erősíti a látogató számára, de a tanúsítványok meglétével és érvényességével technikailag is biztosított a védett böngészési élmény.
Az SSL technológia titkosítja a látogató fizetési adatait, amely így megnehezíti az érzékeny információk ellopását a hackerek és csalók számára.
A Google az SSL technológiát használó minősített weboldalakat előnyben részesíti az ingyenes találatok között, tehát rangsorolási tényező, akár 5%-kal is növelheti helyezési pontszámunkat. Ez egy nagyon olcsó módja annak, hogy jobb pozícióba kerüljenek oldalaink az organikus találatok között.
A Blue Fountain Media közelmúltban készült tesztje során, két űrlapot hoztak létre a honlapjukon. Az egyik egy Verisign jelzéssel volt ellátva (a jobb oldali képen), másikat pedig a jelzés nélkül (balra).

A tesztelés során 42 százalékos konverziós növekedést értek el a Verisign jelzéssel ellátott űrlapon, bizonyítva, hogy a látogatók hajlamosabbak a személyes adatok megosztására és az űrlap kitöltésére, ha biztosak abban, hogy adataik biztonságban vannak és lesznek.

4. Fizetési Módozatok
Világszinten jelenleg több mint 300 különböző lehetőségünk van online fizetésre, amelyek a különféle módozatokat takarják: bankkártyák, utólagos utalás, előreutalás, utánvét, paypal, készpénz, digitális valuták, stb.
Egy webshop kialakításakor elengedhetetlen, hogy kiszolgálja a piacot és a vásárlási igényeket. A felhasználók legtöbbje a kényelem, a gyorsaság, és az kedvezőbb árak miatt vásárolnak online. A megfelelő online fizetési megoldások felkínálása a potenciális vásárlók számára létfontosságú lesz, különösen ha figyelembe vesszük, hogy a Google Payments szerint, 2019-ben az ecommerce áruházakban a vásárlók közel 55%-a már online megoldással szeretné kifizetni a megrendelt terméket vagy szolgáltatást.
Több száz fizetési módozatot nyilvánvalóan lehetetlen alkalmazni egy webhelyen. Viszont fontos, hogy meg kell érteni a fő célpiacunkat és közönségünkket, és képesnek kell lennünk arra, hogy számukra a legmegfelelőbb fizetési módozatokat kínálni. Egy ruházati oldalon ahol a kosárérték 5.000-30.000 Ft. között mozog általában ott elégséges lehet a Bankkártyás, és utánvételes fizetés. Viszont nagyértékű termékek esetén, már fontos az előreutalás, vagy akár a készpénzes fizetés is, amely erősíti a bizalmat mind az ügyfél, mind a webshop irányába.
Tapasztalatok szerint az ágazatra jellemző 3 legnépszerűbb fizetési módozat biztosítása akár 30%-al is megnövelheti a konverziós arányt. Ezeket a fizetési lehetőségeket viszont érdemes időközönként felülvizsgálni, a beérkezett adatok alapján újragondolni, és készen állni arra, hogy egy új fizetési módozatot is be tudjunk vezetni könnyedén.

Jó megoldás lehet, ha a termékoldalon már jelezzük a vásárlók számára, hogy milyen online fizetési megoldásokkal fizethetnek.
A magyar piacon még mindig az “utánvételes-készpénzes” fizetés “hódít”, de ez is átalakulóban van. Ha lassan is, de igazodni fogunk a nemzetközi trendekhez, illetve az utánvételes fizetés is átalakulhat, “utánvételes-bankkártyás” fizetési módszerré, amikor a helyszínen a futárnak a bankkártyával fizetjük ki a rendelt termék ellenértékét. Az utóbbi időben az utánvételes szállítási megoldások költségei is emelkedni kezdtek, ez is azt mutatja, hogy szép lassan átalakul a magyar piac is.
5. Termék és cégértékelések
A termékértékelések az egyik leghatékonyabb eszköz arra, hogy egy konkrét érdeklődést, vásárlássá alakítsuk át. A potenciális vásárlók többségében elolvassák a vevői értékeléseket, szeretnék tudni, hogy más vásárlók hogyan gondolkoznak, mi a vélekedésük az adott termékről, szolgáltatásról vagy csak úgy általában a cégről.
A közvetlenül a termék mellett vagy a szolgáltatásra relevánsan hivatkozó vélemények, azonnal azt tükrözik a látogató számára, hogy az eladó megbízható partner. Az összes beszerzési döntés közül hozzávetőleg 20% és 50% közötti azon vásárlások aránya amelyet a vevői ajánlások vezéreltek, és az emberek 87%-a hisz az online véleményeknek amelyeket az interneten olvas, egyben nagyrészük kételkedik is ezeknek a véleményeknek a hitelességében.

Ha szeretnénk, hogy az oldal megbízhatóságot is mutasson, akkor rövid vélemények vagy referenciák segítségével “igazolni tudjuk” a cég vagy termék hitelességét. Nem szabad túlzásba vinni, 3-4 rövid vélemény bőven elegendő, viszont a pontos név-cégnév és kép feltüntetése személyessé és így hitelessé teheti a véleményt. Ha bővebb referenciákat szeretnénk bemutatni, arra használjuk a Referenciák részt a weboldalainkon. Ezt a taktikát nevezhetjük “Közösségi visszaigazolásoknak”.
A értékelésekre a leendő ügyfelek megnyugtatása miatt van szükség. Valósnak vélt vélemények nélkül a látogatók feltehetik maguknak a kérdést a weboldallal kapcsolatban: Miért nincsenek értékelések? Ez egy biztonságos oldal/cég?
Az olyan weboldalak, mint az ao.com és az Amazon, az ügyfeleik számára lehetőséget nyújtanak az azonnali visszajelzésre, a termék vagy szolgáltatás minőségével kapcsolatban.
Ezt annyira fontosnak tartják, hogy egyes termékek esetében a visszajelzések hiánya miatt a konverziós arány a töredékére esett vissza. Amikor egy látogató még csak “érdeklődő fázisban” van, az egyik alappillére lehet a döntésének a vásárlói visszaigazolások, ez számára azonnal jelzi a termék vagy szolgáltatás minőségét illetve ár/érték arányát.

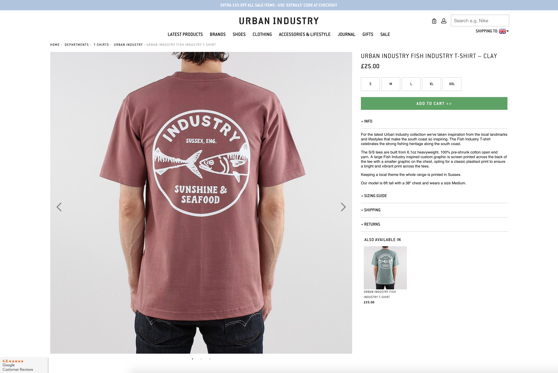
6. Jól megválasztott képek
“Egy kép többet ér ezer szónál.” Sokszor olvastuk már ezt a mondást de még mindig nem alkalmazzuk ezt megfelelően.
Egy jó kép érzelmeket kelt, vágyat és szimpátiát ébreszt bennünk. Ha egy reklámhoz sikerül kiválasztanunk a leginkább megfelelő fotót, máris nyert ügyünk van, hogy úgy adjuk át gondolatainkat a befogadónak, hogy az meg is “tapadjon” benne. A kép globális, mondhatni általános a nyelvek felett álló nyelv, hiszen a beszélt nyelvektől függetlenül (bár kultúrától nem teljesen függetlenül) mindenki megérti az üzenetét. Ebből is következik, hogy egy kép lényegesen kifejezőbb, mint egy egész oldalas sűrűn megírt szöveg.
Tudományosan kimutatható, hogy az emberi agyban szállított információk 90%-a vizuális jellegű, miközben a társadalom egy része ugyan képes elolvasni az írott szöveget, ám nem érti azt meg. Az agykapacitásunk 50%-a is a látott ingerek feldolgozásáért felelős. Agyunk egy fotót 60.000-szer gyorsabban dolgoz fel, mint 1 mondatos szöveget: mindössze 0,1 másodperc alatt.

Meg kell győződnünk arról, hogy a weboldalakon alkalmazott képek a lehető legjobb képek az adott termékről vagy szolgáltatásunkról. Több szögből, több részletet is érdemes megmutatnunk, olyanokat is amelyek számunkra egyértelműek. A több kép egy adott termékről egyértelműen növeli a hitelességet és a konverzió esélyét is. A jó minőségű képeket a vásárlók az igényességgel, így közvetve a jó minőségű termékkel párosítják.
A gyenge minőségű, nem kellőképpen részletgazdag képek kifejezetten hátráltatják az eladást. A látogató felteheti a kérdést, ha még erre sem veszi a fáradságot a webshop tulajdonosa, akkor megbízható az oldal? Nem hamis a termék? Ezek már elégségesek lehetnek ahhoz, hogy csökkentse a konverziós arányt.
Az adatok azt mutatják, hogy a látogatók nem olvassák el az információkat a weboldalakon, csak 16%-uk olvas el egy oldalt szóról-szóra, amíg 75%-uk csak átfutja az oldal szöveges és képes információtartalmát.
Érdemes megjegyezni, hogy jó minőségű képek létrehozásával több esélyünk van arra, hogy megosszák őket a közösségi médiában. Tanulmányok kimutatták, hogy az emberek 74%-a a közösségi hálózatok segítségét is igénybe veszi vásárlási döntéseikkel kapcsolatban.
7. Optimalizálás mobiltelefonra
Az internetes forgalomnak a több mint 50%-át a mobiltelefonok adják. Évről évre drasztikusan növekszik a mobiltelefonokról érkező forgalom, elengedhetetlen, hogy weboldalunk ne csak mobilbarát, hanem a vásárlási élmény mobiltelefonokra optimalizált legyen.
2015-ben a Google hivatalosan is bejelentette, hogy a mobilkeresések aránya meghaladta az asztali gépekről és notebookokról érkező keresések mennyiségét. Amikor azon mereng egy webshop tulajdonosa, hogy miért sokkal magasabb a telefonos kosárelhagyások aránya, vajon kipróbálta már milyen vásárolni a saját webshopján? Megtalált minden funkciót könnyedén? Max. 3 másodperc alatt betöltődött minden oldal a vásárlás folyamán? Minden kitöltendő űrlap és a fizetési folyamat, mobilra optimalizált volt? A mobilos felhasználók számára kritikus fontosságú a gyors “élményvásárlás”, ennek fejlesztése masszív konverziós arány növekedést eredményezhet.

Az egyszerű fizetési folyamat a mobilokon sokkal fontosabb mint a nagyképernyős eszközökön. A felhasználók sokkal kisebb képernyőn dolgoznak, egy-egy zavaró tényező miatt akár 50% konverziós csökkenés is tapasztalható. A felhasználók termékeket szeretnének a kosarukba rakni, fizetni, és minél gyorsabban befejezni a vásárlási folyamatot.
Fontos megjegyezni, hogy a mobilra optimalizált oldalak méretét igyekezni kell minél jobban lecsökkenteni, és tesztelni gyengébb képességű mobiltelefonokon is, illetve kissé rosszabb internetkapcsolattal is.
8. Tömör és hatékony termékleírások
A termékleírás kulcsfontosságú eszköz az e-kereskedelmi arzenálunkban. A hatékony termékleírásoknak nélkül, nincs ami eladja a terméket, az átkattintási arány is jelentősen csökkenhet.
Az unalmas és kesze-kusza termékleírások, nem hívják fel kellőképpen a termékre a figyelmet. Sem a túl rövid, sem a túl hosszú leírások nem megfelelőek, ideálisan kell megválasztani azt a hosszúságot, amelyet a potenciális vásárlók még “fogyaszthatónak” vélnek. Ez a szöveget nézve max. 2-3 bekezdés, bekezdésenként 4-6 mondat, amelyben összefoglaljuk a termékről a leglényegesebb tulajdonságokat. Ehhez még hozzévehetjük az adott termékre nézve a technikai specifikációt, de ezt sem szabad túlzásba vinni.
Az apróbb részletekre használjunk letölthető pdf dokumentumokat vagy részletes adatlapokat. Tartalmasabb leírások elhelyezésére használjunk egy “Bővebben” gombot, és máris interakcióra késztettük a célszemélyt. A lényeges momentumokat jelöljük meg pontokba szedve, így átlátható is lesz a leírás. A termékleírásokat a célközönségünkre kell szabni, azokkal a szavakkal és kifejezésekkel megfogalmazva, amelyet ők használnak.
Miközben felkeltjük a leendő ügyfeleink bizalmát, fontos, hogy elkerüljük a közhelyes kifejezések használatát. A “Kiváló minőségű”, “Valódi”, “Gyors Kiszolgálás” stb. frázisok puffogtatása már nem hoz eredményt, hiszen ezek alapelvárásaink egy termékkel vagy szolgáltatással kapcsolatban. A termékfotók, a hatékony fizetési folyamat, a letisztult weboldal, a fentieket magától értetődővé teszi a vásárlás során a felhasználó számára.

9. Minimál design
Tanulmányok (EyeQuant) és a tapasztalatok szerint a letisztult ún. minimál design továbbra is a “legjobb megoldás”. A üres vagy fehér területek megfelelő elrendezése, a nagyobb képek és a kevesebb szöveg, alacsonyabb visszapattanási arányt és magasabb konverziós számokat produkáltak, összevetve a sok szöveget, és bonyolult, sok funkciót egy helyen tartalmazó oldalakhoz képest. Vannak egyes trendek arra nézve, hogy a design elemek fokozásával, a weboldalak látványvilágát felturbózva érjünk el eredményeket, de a statisztikák makacs tények, így akinek a konverziós arány a fontos, azoknak továbbra is az egyszerűség a célravezető.
Bár úgy tűnhet bonyolult lehet az oldalunk design szemmel való újragondolása, néhány egyszerű szabályt követve máris eredményeket érhetünk el.
- A termékoldalon fókuszáljuk a képekre, a design elemeket szorítsuk a háttárbe.
- Vezessük az ügyfelet vizuálisan is a “Kosárba” vagy egyéb CTA-hoz, egyértelmű legyen mit várunk el a vásárlónktól.
- Tesztelés a lelke mindennek. A Vásárlási folyamatot teszteljük különböző eszközökön. A legújabb iMac vagy IPhone eszközöktől, az asztali számítógépeken át, a régebbi okostelefonokig. Próbáljunk ki több böngészőtípust és operációs rendszert is.
- Limitáljuk a weboldalon megjelenő színeket. Zárjuk ki a zavaró tényezőket, feltűnő színeket csak a CTA gombokon használjunk.
- A kevesebb néha több. Hallottuk már ezt valahol? Ha egy termékoldal működőképes és a vásárlók rendelik azt a terméket számunkra vállalható mennyiségben akkor minek zavarjuk ezt meg? Ami működik nem kell bántani, hiszen a végcél a vásárlás.
Összegzés
A konverziós arány növelése nehéz feladat minden webáruház tulajdonos számára, hiszen akár 1-2 százalékon is múlhat, hogy a vállalkozás veszteséget vagy profitot termel. A fenti pontokat figyelembe véve, és az ökölszabályokat alkalmazva, látni fogja, hogy a visszapattanási arány csökkeni fog, a konverziós arány növekedni fog, így több bevételhez juttatva a webshop tulajdonosát.
